都說要看重品德,靚妹走過,個個目瞪口呆。
前文提到CSS是化娤師,化裝師功力夠高,恐龍也會變美女,人人都是美女帥哥,美女帥哥人人愛看(受到威脅的例外)。當然,要功力夠強,所以 CSS 也有一定的水深,甚至於要一點點 “美學素養”。我個人以為程式最有趣的就是可以馬上驗証,這有一個相當有學問的術語,叫做 What-If-Analysis, 改一點,馬上就可以看產生的變化,多麼有趣。咱家的本業是化學工程,對,就是建造/維運化學工廠,大家可以想一想,要改一點點配方可不是鬧著玩的,炸得妻離人散,家破人亡不是沒有可能的。
這裡既不談高深,也不求完整,就是大家聊聊天,作個消遣。
程式發展到現在,有三層:
每一層都有 CSS,因此有繼承關係,在不同的地方修改,會有不同的影響。動愈源頭,影響愈大。原則是:可以達成任務的前題下,影響範圍愈小愈好。
說到原則,提一位大師的話,肯定是大師,名校博士,大學教授。
資訊工作要可靠,四個原則要記牢:
英文要好,
睡眠要少;
變化要小,
行動要早。
不過話說回來,像老頭..我..英文又菜,睡眠又多,那剩下兩點就要特別注意了。
閑話表過休提,言歸正傳,我們要幫顯示的結果化點娤。
假設我們希望
localhost:4200
localhost:4200/hello
localhost:4200/hello/faust
各出現的結果是 (部分元件,如邊框,會隨著視窗大小變動)。
對於 CSS 我們不作完整的介紹,只是針對我們所使用的作說明。
scr/styles.css 這是最上層的格式設定,影響全部的範圍。
body{
background-color: rgb(252, 156, 252);
width: 300px;
border: 2px;
}
要限制格式,使用標簽(tag), 是最直接的方式,body 包含所有的內容。其他的可以望文生義。顏色的設定可以用 rgb, 數字代碼, 頻色名稱(限常用頻色), 例如:rgb(255,0,0) 即是 #ff0000, 即是 red.
第二層是 scr/app/app.component.css
.banner {
border: 2px darkblue solid;
width: calc(100vw - 20px);
height: calc(100vh - 20px);
}
.banner img{
float: left;
width: 100px;
margin:0,0,1em,1em;
padding-left: 5px;
}
.banner a.text{
display: block;
width: calc(100% - 112px);
height: 48px;
margin-left: 108px;
background-color: rgb(192, 134, 247);
}
.banner h4.first {
padding-top: 8px;
}
h4{
text-align: left;
vertical-align: top;
line-height: 5px;
padding-left: 5px;
}
h2{
padding-left: 5px;
text-align: center;
}
這要配合 scr/app/app.component.html
<div class='banner'>
<h2>{{ title }}</h2>
<div class='contain'>
<img width="100" alt="ithelper Logo" src="assets/ithelper.png">
<a class='text'>
<h4 class='first'>This is {{ who }} speaking. </h4>
<h4><a target="_blank" rel="noopener" href="https://ithelp.ithome.com.tw/users/20120951/ironman/2805">Link to IronMan Articles.</a></h4>
</a>
</div>
<h2 id="prompt"><router-outlet></router-outlet></h2>
</div>
這個有點小複雜,大家可以對照著看,修改一下,看結果如何變化。
在這裡,我們使用 class 屬性,加以縮小限制的範圍。.banner h4.first 表示 class banner 底下, class 是 first 的 <h4>, 因此,所限制的範圍是:
< … class='banner'…>
<h4 class='first'> (會受限制的範圍)<h4>
…
尺寸的單位有 em, px, pt. %, em是相對於字體大小,1em即是字體大小(font-size); px 是指 "最小但可見",由系統自動計算,在不同的螢幕代表不同的長度;pt指的是 point(點),%為父元件尺寸的百分比。另外 vw 是指視窗的寛度的百分之一(因此100vw就是視窗的寛度), vh 是指視窗的高度的百分之一,還可以加上計算,
例如:calc(100vw - 20px)代表視窗的全寛度減掉 20 px。
再如:calc(100% - 112px)代表父元件尺寸扣掉 112 px。
再次一層的有 hello, hello-name, other, 其設定如下:
src/app/other/other.component.html
<p id="prompt">Are you kitting me?</p>
src/app/other/other.comonent.css
#prompt{
color: yellow;
background-color: red;
font-family: Georgia, 'Times New Roman', Times, serif ;
width: 99%;
height: 40px;
padding-top: 14px;
}
除了 tag, class外,也提供另一種限制的方式,使用 id, 在 class 前面是用句點符號,在 id 時,則用 # 字號。
src/app/hello/hello.comonent.html
<p>Nice to see you, my friend!</p>
src/app/hello/hello.component.css
p{
color: darkgreen;
font-weight: bold;
font-family: fantasy;
}
src/app/hello/hello-name.component.html
<p>Nice to meet you, <span style="color: #1100ff"><u><I>{{ name }}</I></u></span>!</p>
其中 代表空一格,
hello-name.comonent.css 是空的。
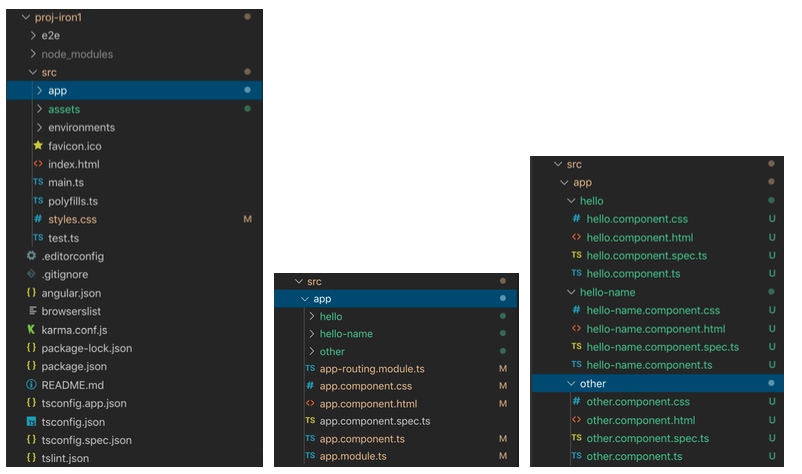
我們看一下目前的檔案結構, 有個印象,我們在此不作逐一介紹。目錄結構如下:
上(左)圖是總目錄,上(中)圖是src/app檔案夾的展開,上(右)圖是元件檔案夾展開。我們可以發現,每一個元件(hello, hello-name, other)各自有一個檔案夾,而每一個元件檔案夾的內部結構是相似的。
這一回的內容比較多,大家可以邊玩邊看,這中間的變化可是很多的,好玩而且值得花費時間。另外,在下不才我,對CSS也不是很熟,相信我的程式碼必定不是最佳解,歡迎大家提供改進意見,不勝感激。
最後我們再提一個重點,因為CSS實在不怎麼好用,要寫一個完整好看的程式碼,也是很費精神時間的,因此有人己經寫好一個不錯的樣板(就是很多很多的CSS設定集合成一個文檔),稱作 CSS框架(又是框架…),在這系列文章中,我們會介紹 bootstrap及ng-zorro, 這些都是很常用的CSS 框架。
